Instructions for Creating a Blog Post Page

-
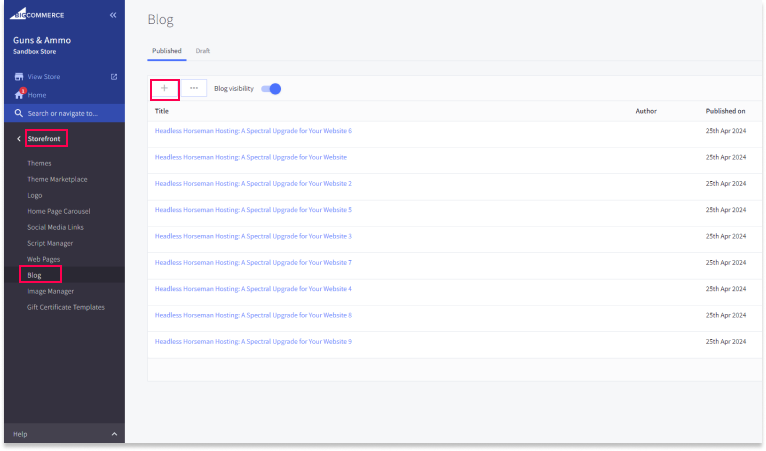
Go to Storefront -> Blog -> Create a New Blog Post.
Begin by navigating to your BigCommerce dashboard and selecting Storefront. From there, go to Blog and choose Create a New Blog Post to start a new blog entry.
-
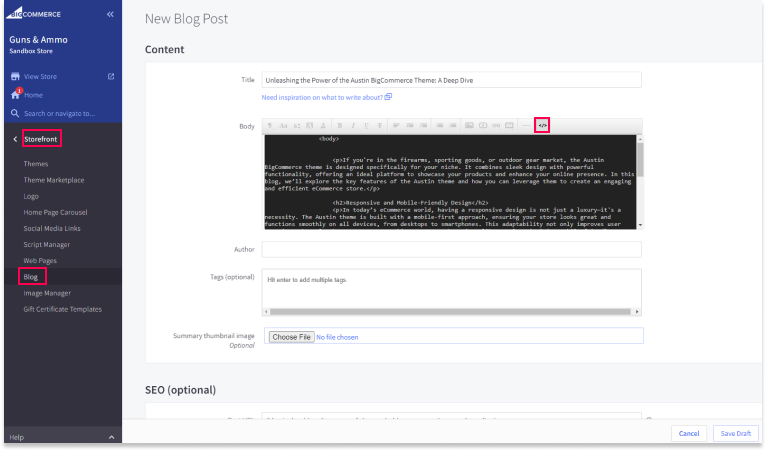
In the New Blog Post Panel -> Go to Body -> HTML Button to open HTML Source Editor.
In the New Blog Post Panel, locate the Body section. Click on the HTML button to open the HTML Source Editor where you can input your blog content using HTML.
-
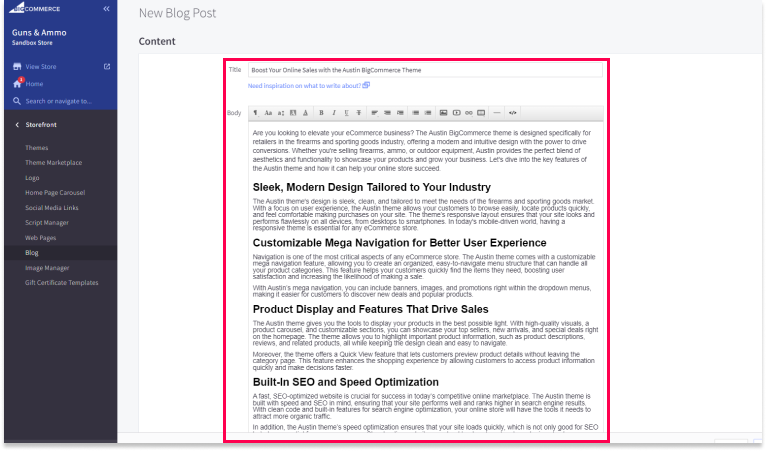
Example of Blog Post with Regular Text.
If you prefer not to use HTML, you can simply type your blog content in the text box provided. The editor allows you to add and format regular text easily without needing to input HTML. You can adjust font sizes, colors, and other formatting options directly in the text editor for a professional look.



Once you've finished entering and formatting your content, make sure to save your changes to publish the blog post on your website.
Editable Code Box

