Instructions for Controlling and Customizing the Hero Carousel on the Home Page
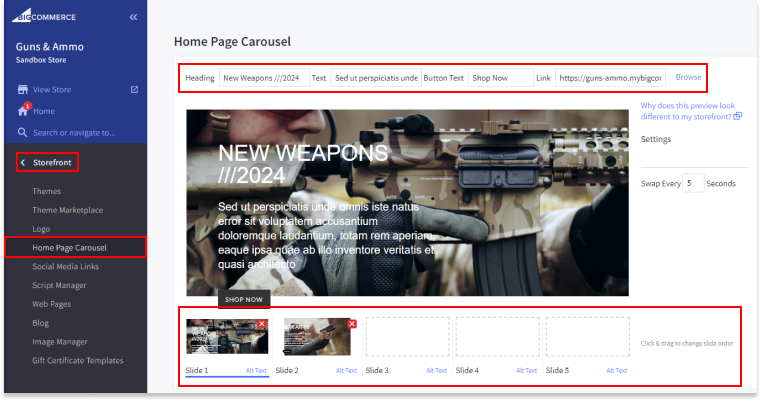
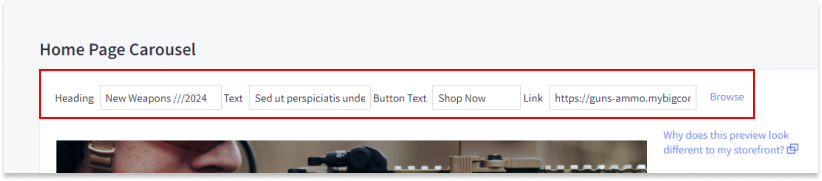
To change the Carousel Content on the Home Page navigate to Storefront > Home Page Carousel:

To make part of the text orange within the heading, separate words by "///" (Example: "New Weapons ///2024"). The result can be seen here: https://guns-ammo.mybigcommerce.com/.

The best image size for the carousel display is 1920px by 800px. All carousel images should be the same size and keep the same size ratio.
You can have up to 5 banners in your carousel. Each banner can contain different images, headings, and links, allowing you to showcase various products or promotions.
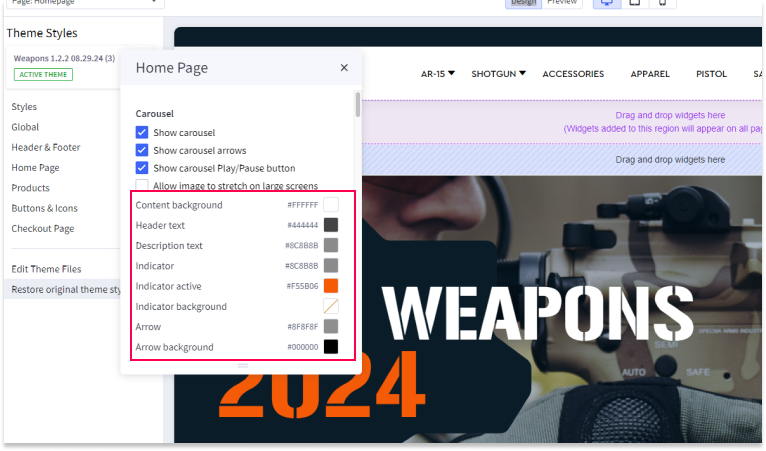
Customize the carousel by changing the background colors, text colors, and more under the Carousel Settings section. These options allow you to match the carousel design with your overall store aesthetic.

Carousel Control Settings:
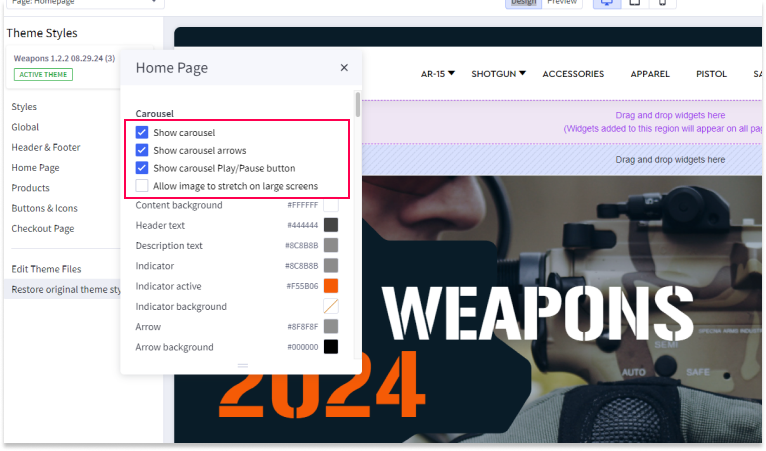
To control the Carousel go to Page Builder > Theme Styles > Home Page > Carousel, below you will find the following settings:
- Show carousel: Check this option to display the carousel on the homepage.
- Allow image to stretch on large screens: Enable this setting to ensure the image stretches and fits larger screen sizes without distortion.

Save and Publish: After making all settings changes, make sure to save your theme and publish it.

