Callout Banner Below Featured Categories
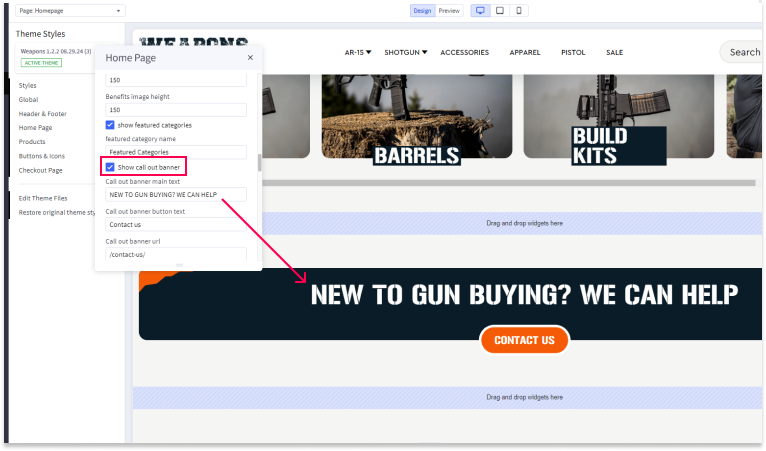
Show Callout Banner
To display a callout banner below the Featured Categories section:
- Navigate to Storefront > Theme > Customize > Theme Styles > Home Page.
- Check the checkbox labeled "Show callout banner".

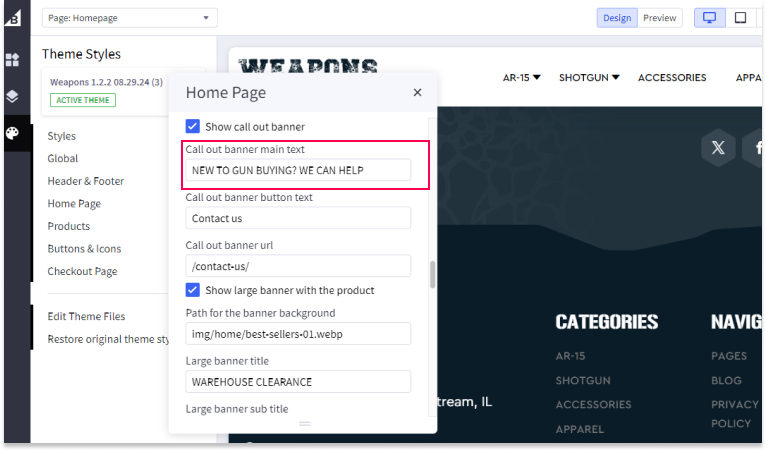
Callout Banner Main Text
To set the main text for the callout banner:
- Navigate to Storefront > Theme > Customize > Theme Styles > Home Page.
- Locate the field labeled "Callout banner main text".
- Enter the text you want to display as the large text within the banner (e.g., "NEW TO GUN BUYING? WE CAN HELP").

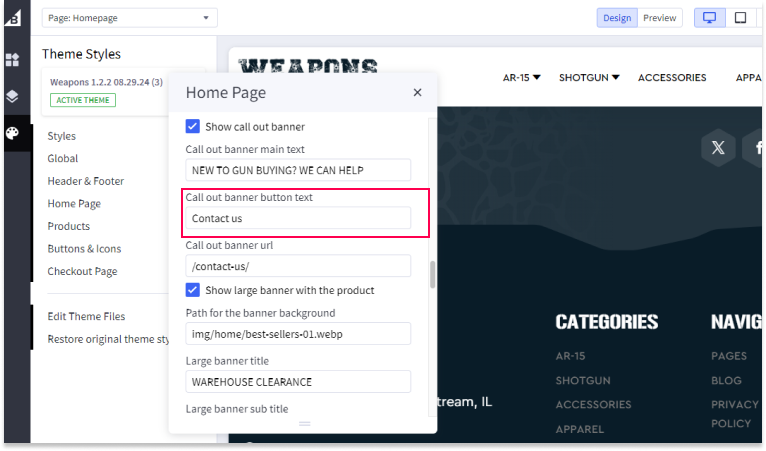
Callout Banner Button Text
To set the text for the button within the callout banner:
- Navigate to Storefront > Theme > Customize > Theme Styles > Home Page.
- Locate the field labeled "Callout banner button text".
- Enter the text you want to display on the button (e.g., "Contact us").

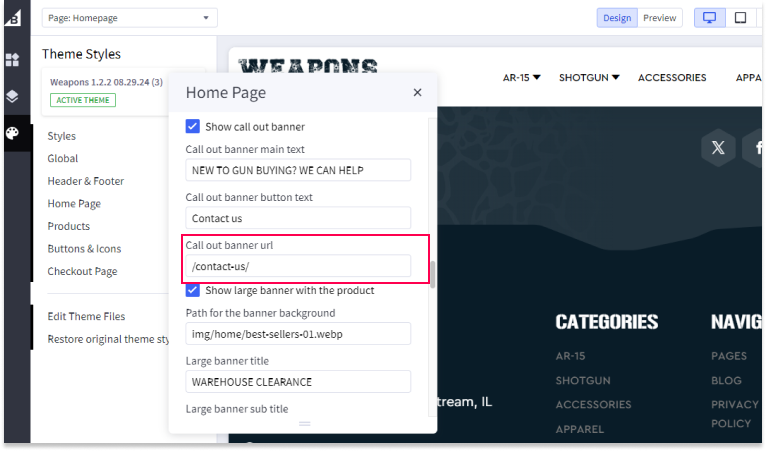
Callout Banner URL
To set the URL where the callout banner will link:
- Navigate to Storefront > Theme > Customize > Theme Styles > Home Page.
- Locate the field labeled "Callout banner URL".
- Enter the URL you want the banner to link to (e.g., "/contact-us/").

Save and Publish
After making all your settings changes, be sure to save your theme and publish it to apply the changes to your live site.

