Home Page Large Banner with Product

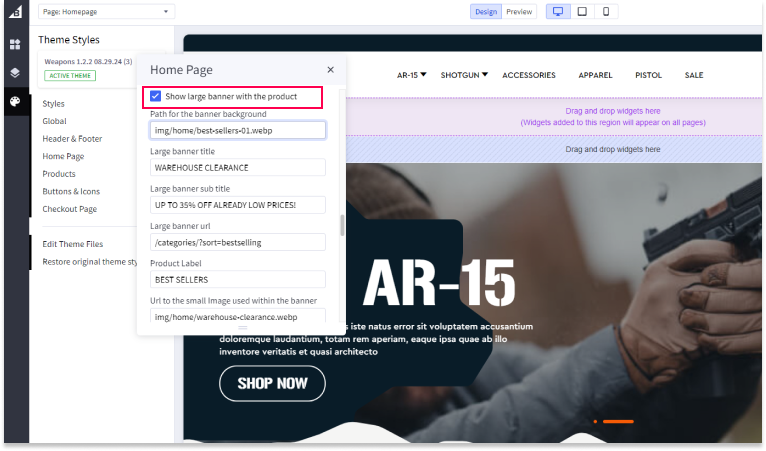
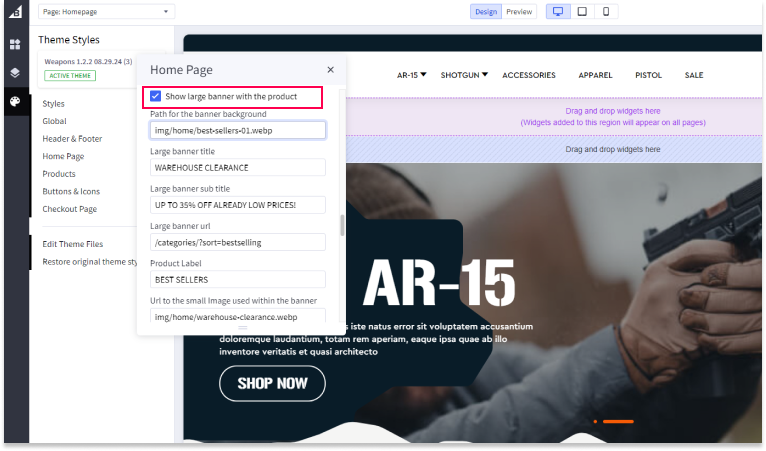
Show Large Banner with Product
To display a large banner with a product, follow these steps:
- Go to Storefront > Theme > Customize > Theme Styles > Home Page.
- Check the checkbox labeled "Show large banner with product".

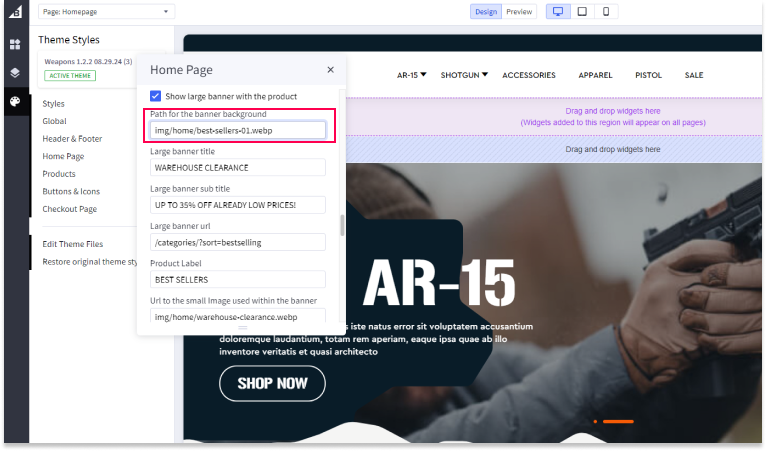
Banner Background Path
To set the background image for your large banner:
- Add a path to the image you want to use as the main background for this banner. First create the image using recommended dimensions for this banner which is 1920px by 1000px.
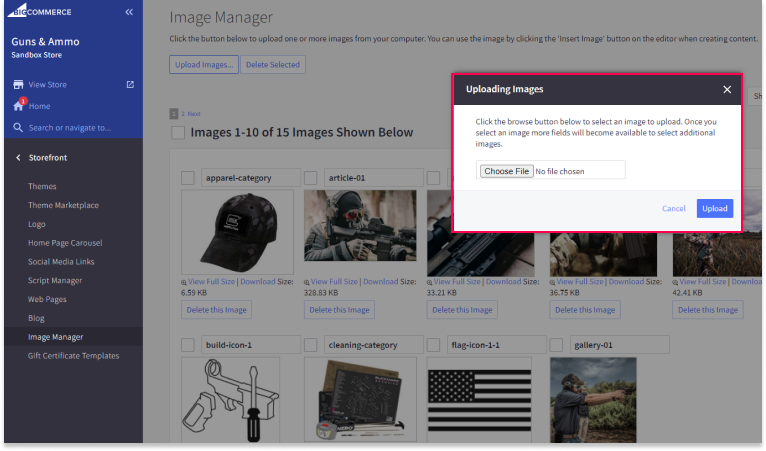
- Upload the image via Storefront > Image Manager.
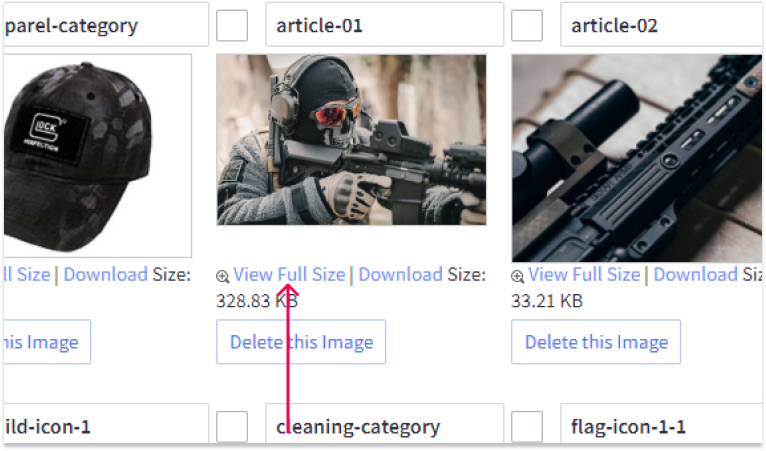
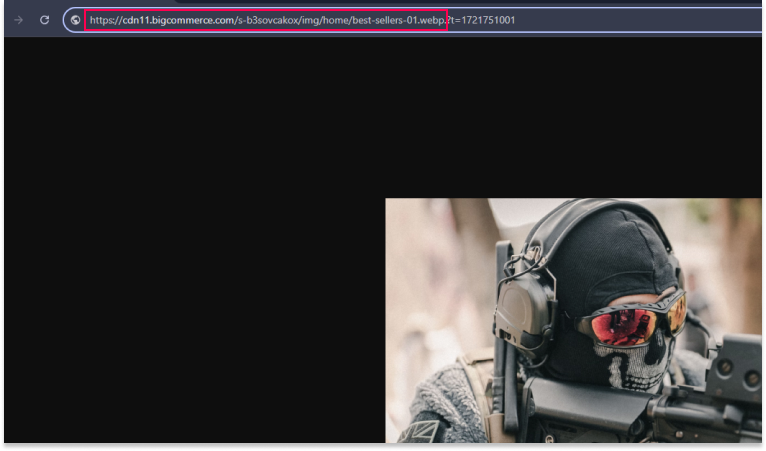
- After uploading, click on "View Full Size" to display it in your browser.
- Copy the full URL from your browser
- Then paste it into the "Path for the banner background" textbox where you can access from
- Storefront > Theme > Customize > Theme Styles > Home Page > Scroll down to "Path for the banner background".




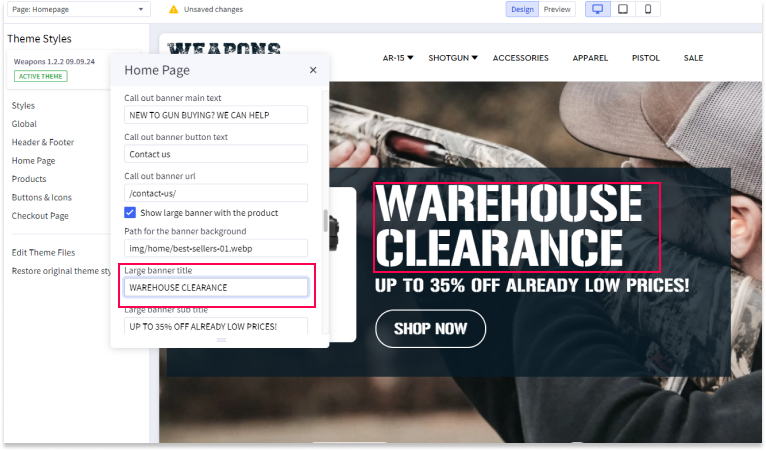
Large Banner Title
To set the title for your large banner:
- Storefront > Theme > Customize > Theme Styles > Home Page > Scroll down.
- Enter your desired title in the "Large banner title" field (e.g., "WAREHOUSE CLEARANCE").

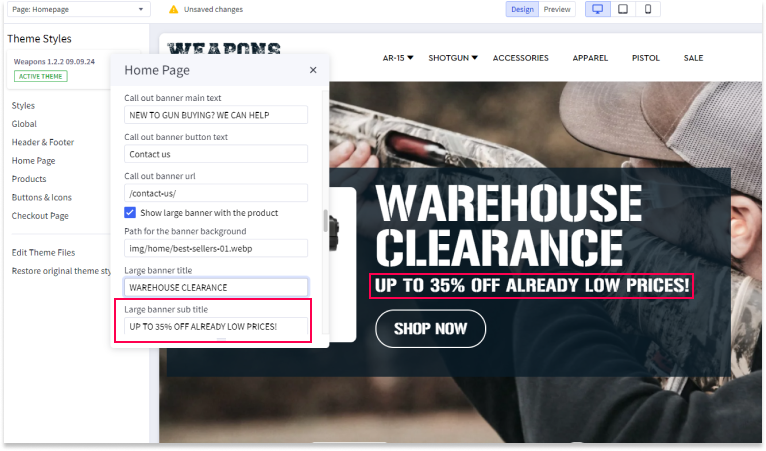
Large Banner Subtitle
To set the subtitle for your large banner:
- Storefront > Theme > Customize > Theme Styles > Home Page > Scroll down.
- Enter your desired subtitle in the "Large banner subtitle" field (e.g., "UP TO 35% OFF ALREADY LOW PRICES!").

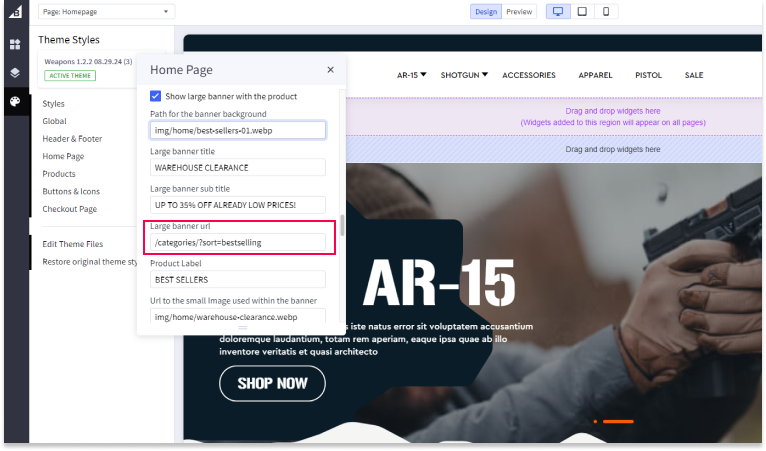
Large Banner URL
To set the URL for your large banner:
- Storefront > Theme > Customize > Theme Styles > Home Page > Scroll down.
- Enter the URL you want to link to from this banner in the "Large banner URL" field (e.g., "/categories/?sort=bestselling").

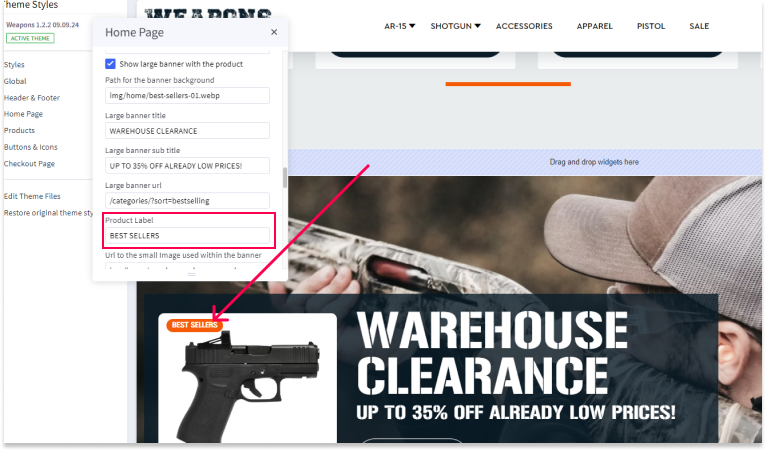
Product Label
To set the product label that appears on top of the product image:
- Storefront > Theme > Customize > Theme Styles > Home Page > Scroll down.
- Enter the text you want to display in the "Product label" field (e.g., "BEST SELLERS").

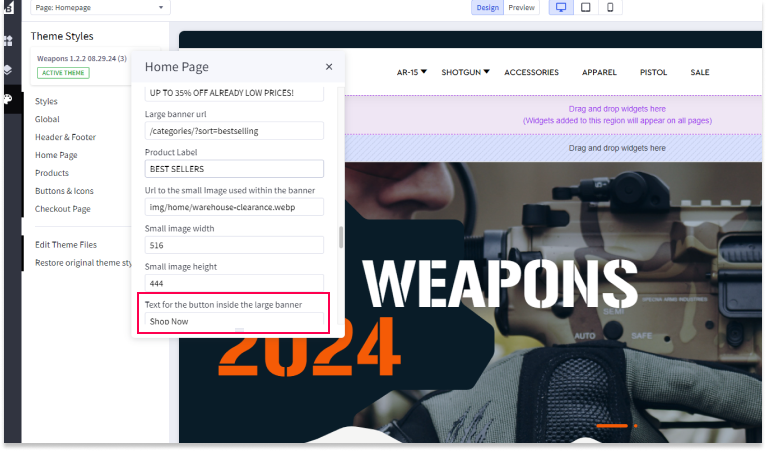
Button Text
To set the text for the button within the banner:
- Storefront > Theme > Customize > Theme Styles > Home Page > Scroll down.
- Enter the desired text in the "Button text" field (e.g., "Shop Now").

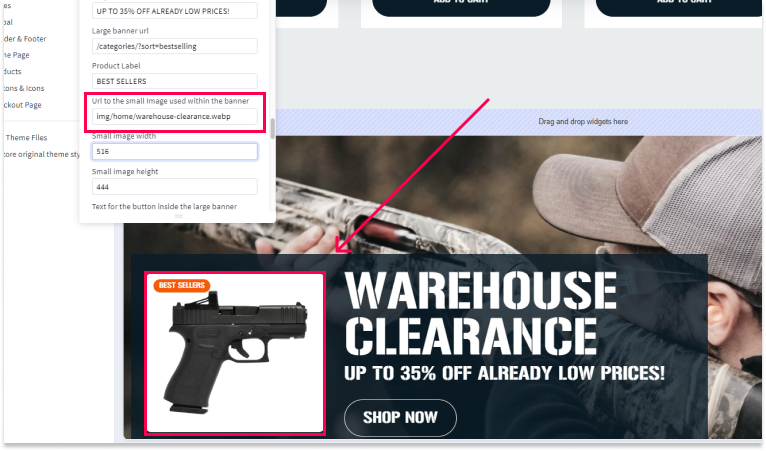
Small Image URL
To set the image for your product:
- Storefront > Theme > Customize > Theme Styles > Home Page > Scroll down.
- Upload the small image via Storefront > Image Manager, and follow the same steps as for the large image.
- Copy the full URL from your browser and paste it into the "Small image URL" field (e.g., an image of a product).

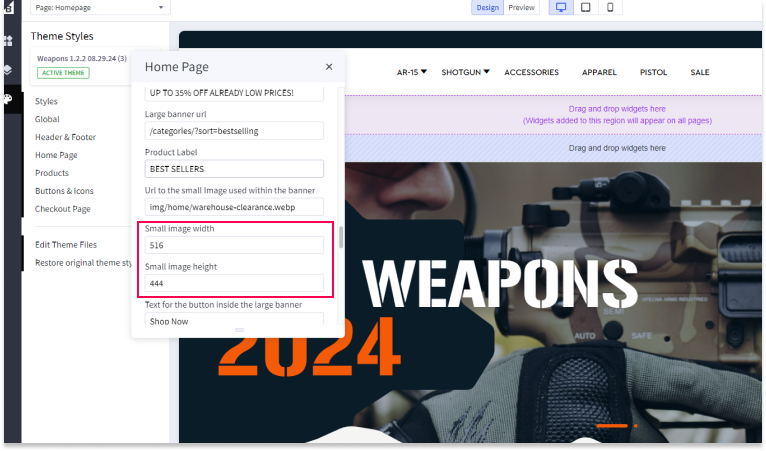
Small Image Height and Width
To set the height and width for the small image:
- Storefront > Theme > Customize > Theme Styles > Home Page > Scroll down.
- Enter the width and height values in pixels in the respective fields. This is important for better accessibility performance.

Save and Publish
After making all your settings changes, be sure to save your theme and publish it to apply the changes to your live site.

