Blog Settings
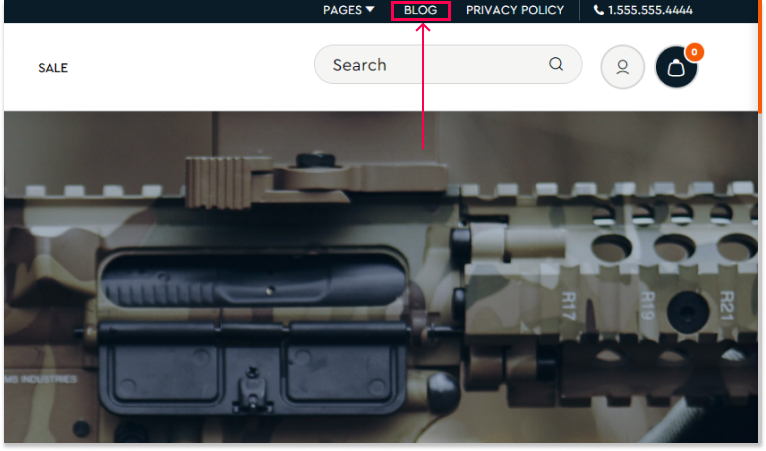
To access blog settings for the blog page, go to the Blog Page section located in the right corner between the Pages and Privacy Policy sections.

Blog Title
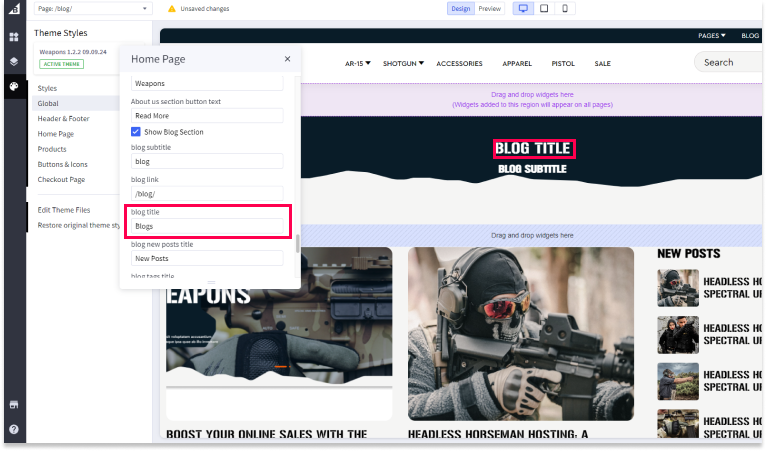
To set the title for the Blog section:
- Go to Storefront > Theme > Customize > Theme Styles > Home Page > Scroll down.
- Enter your desired title in the "Blog Title" field.

Blog Subtitle
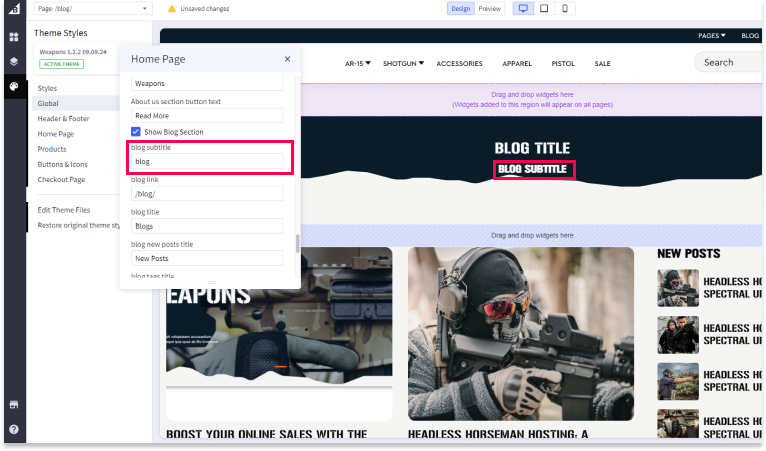
To set the subtitle for the Blog section:
- Go to Storefront > Theme > Customize > Theme Styles > Home Page > Scroll down.
- Enter your desired subtitle in the "Blog Subtitle" field.

Blog New Posts Title
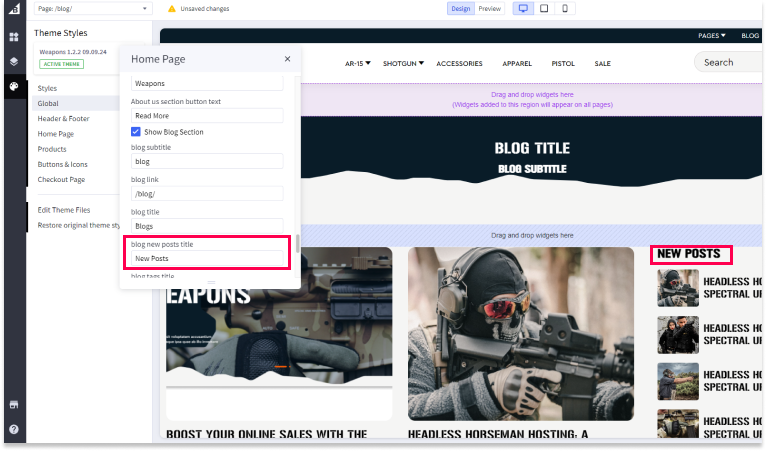
To set the title for the "New Posts" section:
- Go to Storefront > Theme > Customize > Theme Styles > Home Page > Scroll down.
- Enter your desired title in the "Blog New Posts Title" field.

Blog Tags Title
To set the title for the Blog Tags section:
- Go to Storefront > Theme > Customize > Theme Styles > Home Page > Scroll down.
- Enter your desired title in the "Blog Tags Title" field.

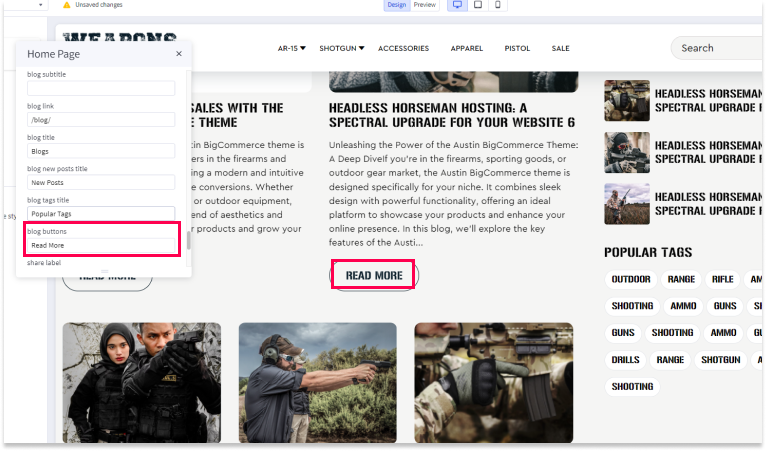
Blog Buttons
To customize the buttons for your Blog section:
- Go to Storefront > Theme > Customize > Theme Styles > Home Page > Scroll down.
- Enter the label for the buttons in the "Blog Buttons" field.

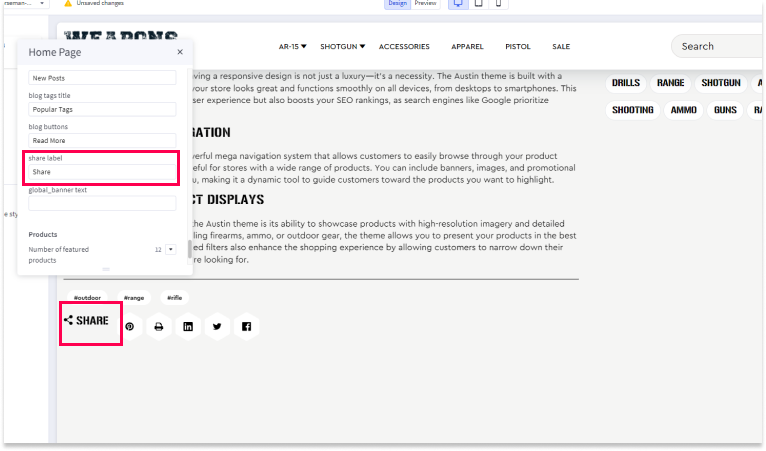
Share Label
To customize the label for the social share buttons:
- Go to Storefront > Theme > Customize > Theme Styles > Home Page > Scroll down.
- Enter your desired share label in the "Share Label" field (e.g., "Share This Post").

Save and Publish
After making all your settings changes, be sure to save your theme and publish it to apply the changes to your live site.

